Как сделать красивой раскрытую форму в Drupal 8
Иногда нам необходимо темизовать форму поиска с большим количеством опций.. И нам нужен полный контроль над видом формы, для этого нам нужно переписать шаблон, представленный по умолчанию, ибо стандартный друпаловский шаблон очень тяжело поддается форматированию. Всё же мы легко можем его кастомизировать с помощью темы или модуля. Всё, что для этого нам потребуется - это знание ID формы и имя шаблона. Чтобы это узнать, используем код: dump($form['#id']); and dump($form['#theme']); inside hook_form_alter() or hook_form_FORM_ID_alter().
В нашем случае, мы имеем: views-exposed-form-class-schedule-block-1 and views_exposed_form__class_schedule__block_1 , вы должны переписать оба "вывода".
File /modules/custom/YOUR_CUSTOM_MODULE/YOUR_CUSTOM_MODULE.module
use Drupal\Core\Form\FormStateInterface;
/**
* Implements hook_theme().
*/
function YOUR_CUSTOM_MODULE_theme($existing, $type, $theme, $path) {
return [
'views_exposed_form__class_schedule__block_1' => [
'render element' => 'form',
],
];
}
/**
* Implements hook_form_FORM_ID_alter().
*/
function YOUR_CUSTOM_MODULE_form_views_exposed_form_alter(&$form, FormStateInterface $form_state, $form_id) {
if ($form['#id'] == 'views-exposed-form-class-schedule-block-1') {
// Optional, in case, if you want to remove the title and ise own placeholder.
if (isset($form['keywords']) && $form['keywords']['#type'] == 'textfield') {
$form['keywords']['#attributes']['placeholder'] = t('My custom placeholder');
unset($form['keywords']['#title']);
}
}
}
hook_theme() - Хук, который открывает доступ к нашей форме views_exposed_form__class_schedule__block_1
hook_form_FORM_ID_alter() - Вместо глобального hook_form_alter().
File /modules/custom/YOUR_CUSTOM_MODULE/templates/views-exposed-form--class-schedule--block-1.html.twig
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label>{{ "Subject"|t }}</label>
{{ form.subject_term }}
</div>
<div class="form-group">
<label>{{ "Keywords"|t }}</label>
{{ form.keywords }}
</div>
<div class="form-group">
<label>{{ "Class Type"|t }}</label>
{{ form.type }}
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>{{ "Location"|t }}</label>
{{ form.location }}
</div>
<div class="form-group">a
<label>{{ "Days"|t }}</label>
<div class="days">
<div class="day">
{{ form.sun }}
</div>
<div class="day">
{{ form.mon }}
</div>
<div class="day">
{{ form.tue }}
</div>
<div class="day">
{{ form.wed }}
</div>
<div class="day">
{{ form.thu }}
</div>
<div class="day">
{{ form.fri }}
</div>
<div class="day">
{{ form.sat }}
</div>
</div>
</div>
<div class="form-group">
<label>{{ "Day/Night"|t }}</label>
{{ form.night_section }}
</div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
{{ form.actions }}
{# Renders the rest of the form #}
{{ form|without('subject_term', 'keywords', 'type', 'location', 'sun', 'mon', 'tue', 'wed', 'thu', 'fri', 'sat', 'night_section', 'actions') }}
</div>
</div>
Этот пример использует стандартную bootstrap-сетку с двумя колонками. Но вы можете использовать любой html-код с CSS & JS.
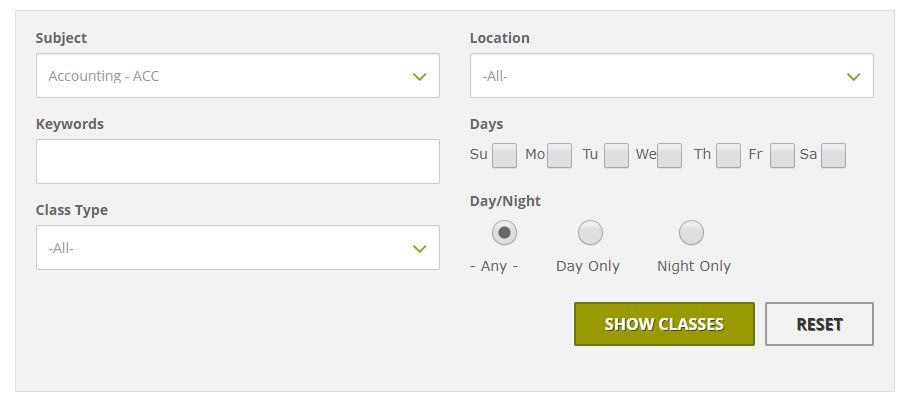
Ниже представлен вариант готовой раскрытой формы в Drupal 8:

Источник на материал - https://makedrupaleasy.com/articles/drupal-8-9-make-beautiful-views-exposed-filters-form-custom-twig-template-and-bootstrap