Несколько месяцев назад меня попросили выступить с речью на одном из местных концепт-арт воркшопов. Моя прошлая речь "Thumb War", была связана с разработкой маленьких картинок в самом начале проекта, и о том как эти картинки перерастают в большие идеи. Я чувствовал , что моё новое выступление должно логически продолжать [Thumb War] и рассказывать о том, что происходит после того, как выбран маленький набросок. Прошло больше года и я чувствовал , что должен добавить в речь свои новые идеи и новую философию.
Ниже я привожу свои записи и наглядные примеры, которые я сделал чтобы произнести речь под названием "Найти Дизайн". Надеюсь вам понравится!

В каждой компании, в которой я работал, существовала некая модная фраза, описывающая что они хотели сделать и как этого добиться. В студии Raven это было "Bluesky up some ideas." то есть "Предел лишь небо, так что просто сходите с ума". В Vigil фразой было "Make it diesel". Всё должно было трещать от переизбытка внутренней энергии; не могло быть чего-то слабого или второсортного. В Blizzard'е я часто слышал фразу "Let's chase that. (Давайте преследовать это)". Всё было погоней, погоней, погоней...
Этот глагол "преследовать", никогда не уживался со мной по двум причинам:
- Это означает, что вы никогда не поймаете то, что преследуете, а это изнурительно!
- Погоня создаёт своего рода туннельное видение. Вы чего-то ожидаете, но результатом может стать разочарование.
Представьте двух одиноких людей которые пытаются завязать свои отношения. Человек А формулирует для себя конкретный образ идеального партнёра, и упорно ему следует. "Партнер моей мечты - это невысокая брюнетка, которая носит всё чёрное и любит фильмы ужасов. И мне другие не нужны." Человек Б напротив, более просто относится к жизни и поступает так, как получается естественным образом. И в итоге он НАХОДИТ свою половинку. Человек А в силу своих предубеждений и идеализма может никогда не найти партнёра и стухнуть. Даже если рядом ходят потенциальные претенденты, гораздо более лучшие во всех отношениях, А на них не обращают внимания.
Конечно лучше выбрать путь людей Б типа и что-то найти, чем всё время заниматься преследованием. Вы всегда будите видеть новые возможности и жизнь будет радовать вас случайными предложениями. Уступчиво. Естественно. Это то как я предлагаю нам дизайнить.

В школе нам всем вдалбливали правило трёх "R": Reading(чтение), wRiting(письмо) и aRithmetic(арифметика).
Конечно название очень броское, но блин - два из этих трёх слов даже не начинаются на букву "R"!. Ладно. Я хочу представить вам правило трёх "R" Концепт-Арта. Я верю, что все проблемы можно было бы разделить на три категории: Research (исследование) , Ratios (пропорции) и Rendering (визуализация). Как показано на рисунке №2.
Исследование

Вице-президент по креативным разработкам в Близзард, Крис Метзен (Chris Metzen), однажды на обсуждении моих концептов, высказал мне очень резкое мнение. Я тут же ответил что да, мои идеи не блещут оригинальностью, на что он ответил: "Нет такой вещи как оригинальность, есть разные интерпретации!".
Человеческие существа в основе своей обезьяны. Мы видим как наш сосед делает что-то хорошо и мы стараемся повторить это за ним. Если художник видит магический закат или обнаженную натуру или боевой самолёт, это вдохновляет его на создание своей собственной версии. Обезьяна видит, обезьяна делает.
Как только мы развеяли для себя миф о том, что в мире может появиться что-то совсем новое и оригинальное, мы можем по-настоящему оценить то, что уже есть вокруг и синтезировать это под наши нужды. Это значительно снижает умственные нагрузки во время работы.
Мне нравится приводить пример с Такихомой, этим маленьким паукоподобным роботом из аниме "Призрак в доспехах". Этот дизайн - интерпретация паука прыгуна. Вместо того, чтобы взять в качестве референсов рисунки других художников, Масамуне Широу (Masamune Shirow) использовал что-то СХОДНОЕ из нашей природы. В результате получилось нечто узнаваемое, но уникальное.
Подведём итог этой части:
Мы должны проводить наблюдения и имитировать те вещи, которые кажутся нам важными. Делая это достаточно продолжительное время вы накопите информацию, которая превратится в вашу визуальную библиотеку. И даже если у вас не будет доступа к Google, вы сможете пользоваться своим собственным банком образов!
Пропорции
Мой друг и блестящий художник Тоф Горхэм (Toph Gorham) поведал мне о концепции "Золотого сечения". Из своего рюкзака он достал деревянный измерительный прибор, который называется "измеритель пропорций золотого сечения". Его можно накладывать на предметы чтобы увидеть их "божественные" пропорции (или их отсутствие). Когда я спросил его, была бы подобная штука необходима при создании дизайна, он ответил что нет. "Хорошим дизайнерам не нужен прибор, они чувствуют пропорции инстинктивно".
Большинство художников не обладают математическим складом ума. Что нам надо понять из идеи "Золотого сечения" или её вариаций, так это то, что вещи выглядят лучше, когда они не делятся ровно пополам. Когда с одной стороны больше чем с другой, когда спереди отличается от того что сзади, когда больше света чем темноты или наоборот… Эти гармоничные пропорции неизменно приводят к более естественному, сбалансированному виду.
"Избегать половин" стало для меня мантрой и в арте и в жизни. Подумайте обо всех примерах когда люди выбирают что-то "не-среднее".
Хотя большинство людей стремится к ровной, спокойной и упорядоченной жизни, все же часто получается совсем наоборот. Например мы любим пить напитки либо охлаждённые, либо горячие. Никто не жаждет тёплых напитков! Или представьте песню спетую на одной ноте… Скукота. Речь идёт не о том, что нужно впадать в крайности , а о том, чтобы не застревать в болоте "ни то ни сё".
Можете придумать свои примеры?

Теперь о том, как эта мантра применяется в арте:
Мы видим в природе, в архитектуре, в различных машинах много примеров, когда вещи не выглядят одинаковыми со всех сторон. Их верх отличается от низа. Левая часть отличается от правой, и т.д. Карло Аллерано (Carlo Allerano) - концепт-художник и инструктор, однажды заострил внимание на том, что большинство вещей "заканчивается важной деталью". Акулья пасть, купол дерева, объектив фотокамеры, лезвие топора. "Эта важная деталь - это суть вещи. Всё остальное вторично." Посмотрите на вещи вокруг вас. Понаблюдайте где у вещей их важная деталь и посмотрите в каком именно месте она отделена от всего остального. Вы наверняка заметите, что крайне редко эта точка находится где-то по середине. Этот естественный сдвиг создаёт ощущение движения даже в статичных предметах. Используйте это!

Практически невозможно увидеть что-то точно спереди или точно сбоку/сверху/снизу и т.д. Чтобы это сделать, придется сознательно выровнять свою голову по отношению к объекту и закрыть один глаз, чтобы избавиться от стереоскопического видения. Обычно мы видим всё под определённым углом, и чаще этот угол не делит объекты пополам. (Вот почему ортографические развёртки персонажей всегда выглядят ненатуральными). В жизни часто одна сторона объекта представлена гораздо больше чем другая. Выберите ту сторону к которой вы хотели бы привлечь больше внимания, а остальные сделайте менее заметными.
Тени редко делят объекты пополам. Один из художников который это отлично понял - Майк Мигнола (Mike Mignola), создатель Хелбоя. Посмотрите на графику выше. На сколько больше в картинке черного чем белого. Он использовал большие тёмные участки чтобы показать общую форму, и чтобы показать детали он использовал небольшие участки света. Летучая мышь практически целиком залита чёрным и только в некоторых местах мы видим небольшие треугольники света. А вот череп наоборот показан через свет. Посмотрите, он либо показывает объекты через тень, либо через свет, но всегда чего-то больше. Не поровну. В самом деле приятные соотношения!
Локальные цвета // На картинке с пришельцем мы видим пример где есть одинаковое количество светло-синего и синего (1 и 4). На остальных (2,3,5,6) пропорции другие. Видите разницу?
От холодного к тёплому // Конечно лучше всего иметь смесь холодных и тёплых цветов, чем отдать предпочтение чему-то одному. Но только не делайте их в равном отношении. Пусть чего-то будет больше.
Переход от прямых к изогнутым линиям // Изображение, в котором все линии изогнуты выглядит резиновым и слабым. Чтобы придать такому рисунку уверенность необходимы жёсткие прямые линии. С другой стороны, изображение в котором только лишь жёсткие и прямые линии нуждается в гибкости, то есть в изогнутых линиях. В целом , в картинке должен преобладать какой-то один тип линии. Добавьте достаточное количество противоположных линий и вовремя остановитесь.

Несколько слов о точках касания (tangent): Точки касания, это места где объекты едва касаются друг друга. Объекты вроде и не порознь, но и не накладываются друг на друга, то есть получается что-то среднее и невнятное. При этом теряется ощущение глубины. В примере A (сверху) мы не можем точно сказать куда летит камень. Попадёт ли он голову ? Или пролетит за головой? Как устроена его шея? Нос? Ухо? Кажется что все эти формы просто заключены в яйцевидной форме головы.
В примере B и C эти проблемы решены посредством наложения форм. Накладывая одну вещь на другую, мы как бы выбираем чего показывать больше и что будет важнее, при этом создаётся сильное ощущение глубины пространства. Правда иногда лучшим вариантом может быть чёткое разделение одного объекта от другого (как в примере 3 с валенками).
Визуализация
Я не хочу чтобы вы думали что визуализация - это украшательство или финализация. Скорее это просто передача форм и материалов. На картинке ниже Шон "Cheeks" Гэллоуэй использовал три тона и 6 цветов для того, чтобы показать из каких материалов состоит его версия персонажа Panthro. Это всё что ему потребовалось.
Тени используются для того, чтобы показать форму и создать контраст, но они не должны быть случайными. Это должен быть спланированный "дизайн внутри дизайна". [Арнольд Цанг (Arnold Tsang) учил меня тому, что тени не должны делить предмет (или холст) на две равные тёмные и светлые части]. Вы можете увидеть как в постерезированной (Photoshop/Image/Adjustments/Posterize) версии Франкенштейна большая часть картинки ушла в тень. Графичное световое пятно очень наглядно показывает все грани лица и его форму.
Места, куда свету трудно проникнуть даже при хорошем освещении, называется окклюзия (Occlusion). Эти затенения визуально отделяют один объект от другого. Щель рта Франкенштейна и область внутри и вокруг ноздрей - это как раз окклюзия. Думайте о таких местах, как о глубоких уголках, где может скапливаться грязь.

Самый быстрый способ показать объёмность предмета - это создание хорошо читаемого силуэта. Вы можете думать об этом как о "предварительной визуализации", в течении которой вы задаёте себе наводящие вопросы: Как разместить этот объект, ближе или дальше? Будет ли моя идея по-прежнему ясна и понятна?
Художник Ник Карвер (Nick Carver) постоянно смотрит на свои 3D-модели в силуэте (используя черный шейдинг). Он проверяет на сколько хорошо выгладит и читается образ в виде силуэта.
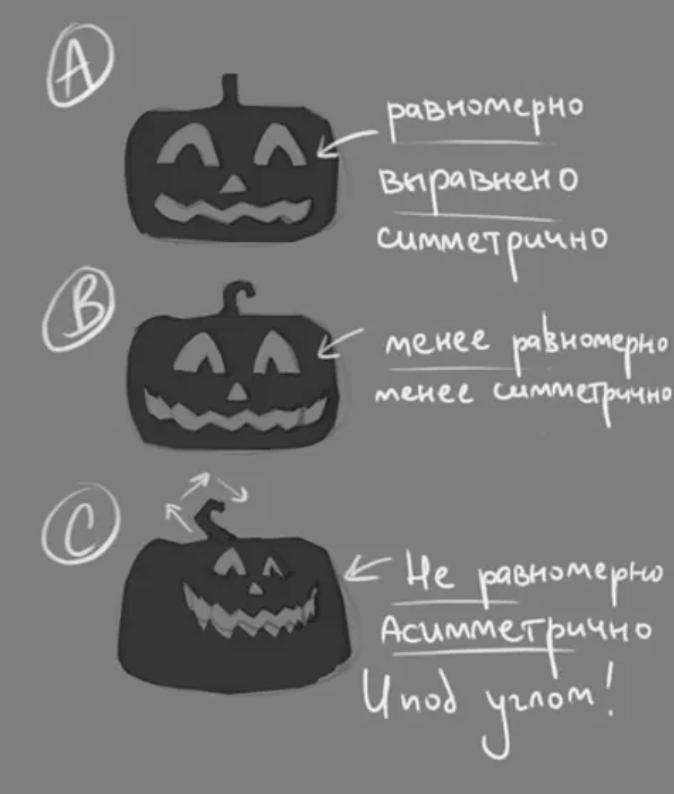
На рисунке №8 в примере A мы можем видеть все детали тыквы симметричны и выровнены друг относительно друга.
Теперь посмотрите что произошло на примере B. Мы начали ломать симметрию, скрутили стебель, сдвинули глаза внутрь и расширили рот.
Теперь посмотрите на пример C. Здесь мы сместили все детали относительно центра, чтобы избежать половинности. Силуэт по-прежнему плоский, но дизайн сделал его более интересным и многомерным.

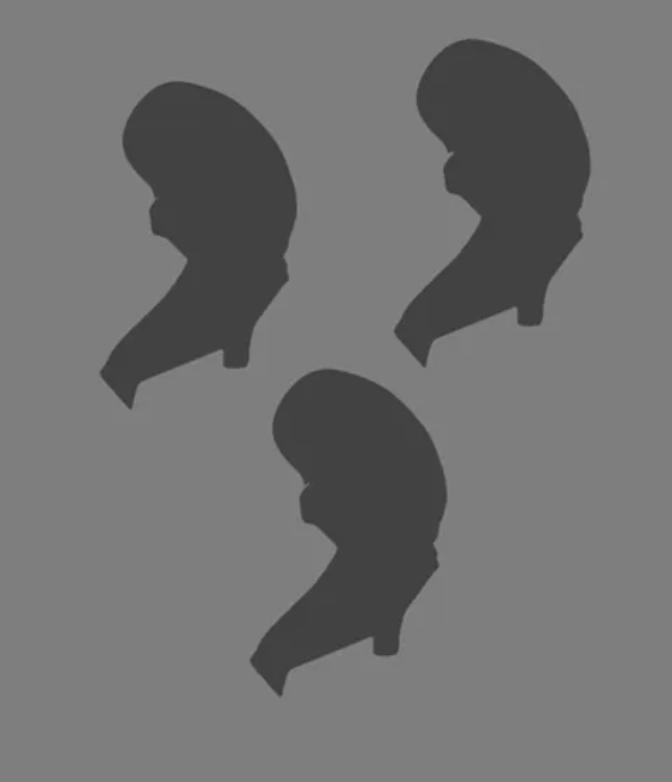
В следующей части разговора мы посмотрим как можно использовать разные техники для "поиска дизайна". Вот у нас есть три силуэта:

Давайте посмотрим как повлияет на дизайн добавление нескольких локальных цветов. Теперь видим как одна область отделяется от другой -- кожа, нейлоновая ткань, и.. я не знаю.. латекс. Всё в целом напоминает пришельца шпиона. Теперь мы на один шаг ближе к нахождению нашего дизайна и при этом мы не нарисовали ни одной линии:

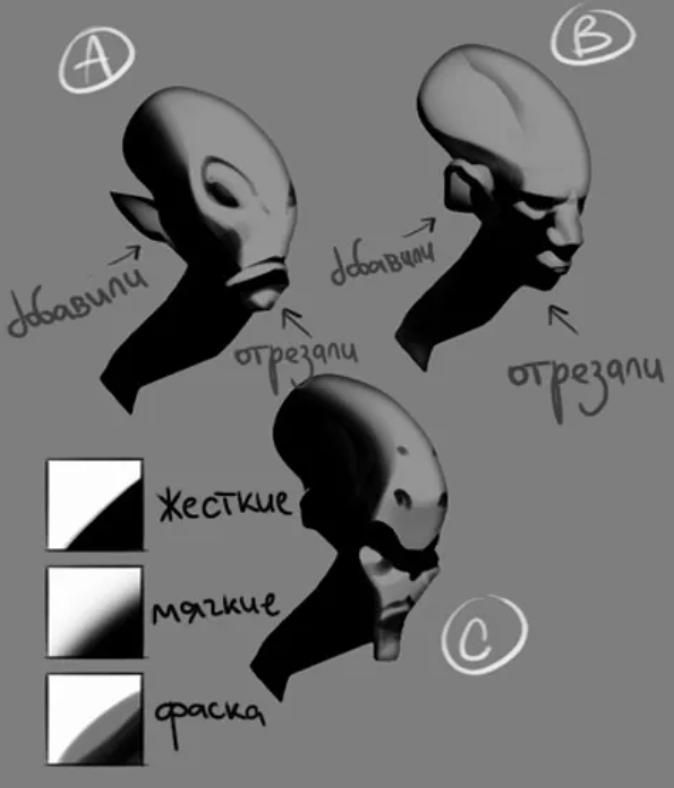
Что ж, вот и до линий добрались. Ниже приведены три разных попытки использования линий с одним и тем же силуэтом. В примере А мы развернули голову в другую сторону и отрезали ненужное, таким образом получился совсем новый дизайн. В примерах B и C мы просто добавили линий к уже существующему силуэту. Такие манипуляции позволяют нам быть гибкими и не застревать на одной идее. В конце концов мы ведь ИЩЕМ дизайн!
Заметьте: линии которые повторяют формы похожи на эхо .. они как мелодия. Чтобы добавить гармоничности, мы добавляем линии идущие в другом направлении, и тем самым создаём контраст.

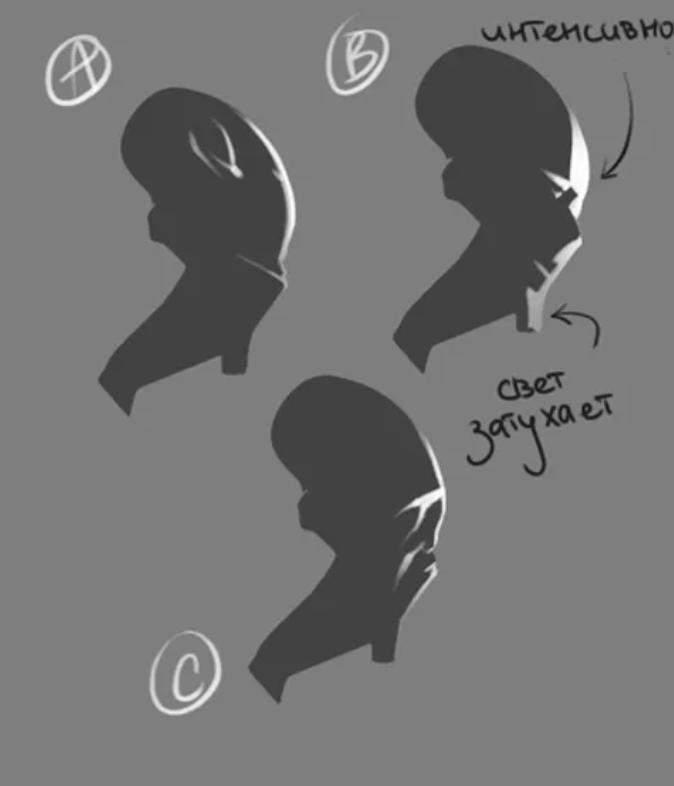
На рисунке №12 мы видим силу контрового света. Вообще контровой свет лучше добавлять в самом конце, но если это помогает вам в поиске дизайна, то почему бы и не использовать его? Так же обратите внимание, как контровый свет постепенно меняет интенсивность и затухает. То есть он везде разный.

Снизу, вы можете увидеть, как различные вариации контрового света и окклюжена на одном и том же рисунке создают разный дизайн. Играйте с вогнутыми, плоскими и выпуклыми формами. Найдите то, что вам самим будет нравится!

Тоже самое с тенями. Пятно света может существенно менять наше восприятие формы. Отметьте для себя разницу в изображении краёв и как каждый из них играет свою роль в представлении формы. (Так же отметьте, что силуэты не остаются неизменными, они меняются пока мы ищем дизайн. Ничто не высечено из камня!)

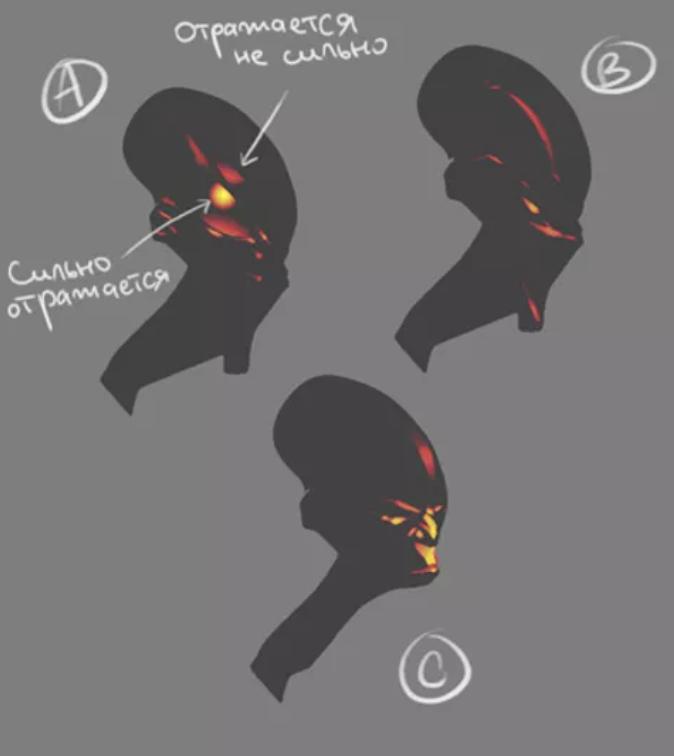
Блики, которые как и контровый свет обычно оставляют на финальный этап работы, также могут быть использованы для поиска дизайна. Чем ярче блик, тем сильнее он отражается. Обратите внимание, что даже не имея никаких деталей, мы видим из каких плоскостей составлена форма.

Напоследок:
Когда я переехал в свой первый дом, я понятия не имел что с ним делать. До этого я жил только в квартирах и у меня никогда не было слишком много места чтобы задумываться о дополнительной мебели или ремонте. Моя мама тогда дала мне отличный совет: "Просто поживи здесь немного. Дом сам тебе подскажет что ему нужно." Тоже самое и в дизайне. Не все наши идеи приходят полностью "укомплектованные мебелью", но если мы немного с ними поживём - если мы откроемся для поиска, а не преследования - они подскажут нам что им нужно.
А теперь вперёд, на поиски!
Еще уроки:
Что ещё почитать: